Introduction à Photoshop
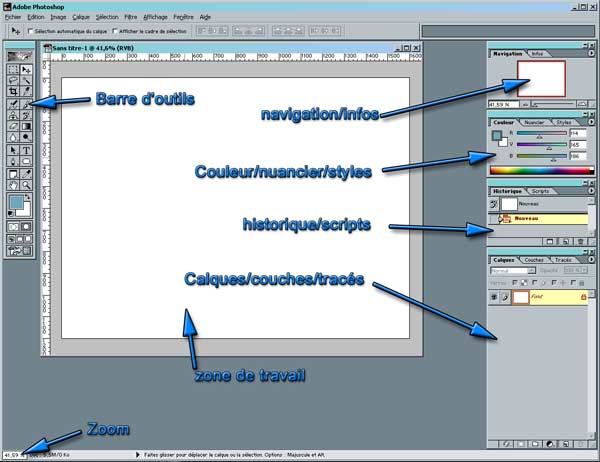
Voici l'interface de Photoshop.
Les éléments importants
sont indiqués d'une flèche.

Tous
droits réservés à yo-ric
Modifications:
Sandra Vallée
Image bipmap (matricielle)
Photoshop génère des images matricielles, c'est-à-dire
constituées de pixels (Picture Elements).
Le pixel est la plus petite unité de mesure, c'est un point de
forme carrée.
Les pixels sont positionnés en lignes et en colonnes pour la formation
de l'image.
Chacun d'eux peut être traité indépendamment.
Plus il y a de pixels dans un espace,
plus la qualité est haute.
Donc, meilleure est la définition de l'image.
C'est ce que l'on appelle la résolution ou le ppp = point par pouce (dpi = dot per inch).
Un dpi de 72 pour une image destinée à
l'écran est suffisant.
![]()
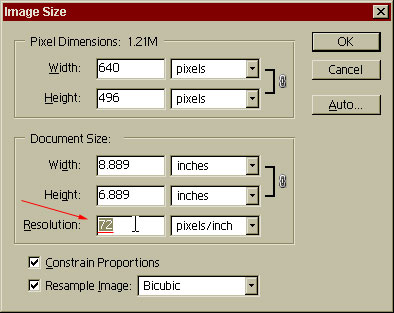
Taille de l'image
Pour vérifier le dpi ou modifier
la taille de votre image:
- aller dans le menu: Image / Taille
de l'image.

Résumé de la démonstration:
- Ouvrir le psd + une image...
- Identifier le Poid d'une image
- Modifier la Zone de travail / avant et arrière plan de la boite d'outils
- Palette Historique / remonter dans les états
- Résumé sur les calques + Menu Caché
- Déplacer une image dans une autre
- Boite: Style de calque
Exercice 1:
Image zebre_1.jpg et zebre_2.jpg
Poids de l'image
- ouvrir les 2 images du zèbre en les sélectionnant en même temps
- travailler les image côte à côte
- menu: Fenetre / Juxtaposé
- sélectionner l'image 2
- vérifier le poids dans la barre d'état (en bas à gauche)
- changer la taille de l'image 2:
- menu : Image / Taile de l'image / Hauteur - Largeur - vérifier le poids dans la barre d'état (en bas à gauche en Ko)
Exercice 2:
Image zebre_1.jpg et zebre_2.jpg
Taille de la zone de travail
- Explications des carrées -
- opposé
- remplie avec la couleur de fond de la boite d'outils
- Changer la couleur de l'arrière-plan en rose
- Aller dans le menu: Image / Taille de la zone de travail
- Se mettre en pourcentage
- Sélectionner le carré de gauche de la largeur
- Mettre la largeur à 150%
Exercice 3:
Image zebre_1.jpg et zebre_2.jpg
Rotation de la zone de travail
- Aller dans le menu: Image / Rotation
de la zone de travail
- faire quelques tests
Exercice 4:
La palette Historique
- menu: Fenêtre / Afficher Historique
- se promener à travers les états.
Création d'un document à partir d'un état
- sélectionner l'état qui deviendra un nouveau document
- cliquer sur l'icône (créer un document à partir de l'état actuel) ![]()
- enregistrer ce document au besoin.
Utiliser l'Explorateur de fichiers ( Photoshop 7 et +)
- aller dans le menu: Fichier
/Parcourir (Browser)
- ou dans le menu: Fenêtre / Explorateur
de fichiers
- explication du menu (en groupe)
Pour avoir une image dans la zone
de travail:
- glisser déposer une image dans le plan de travail
- ou cliquer 2 fois dessus
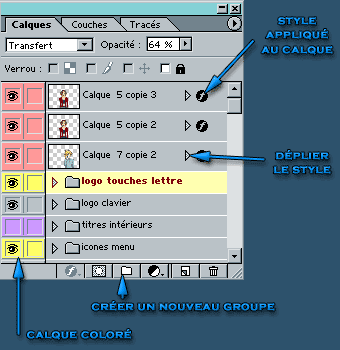
Les Calques
Menu: Fenetre / Calques

Le calque qui est sélectionné a une icône de pinceau à côté et il devient plus foncé que les autres.
Les calques sont indépendants les uns des autres.
À partir d'Adobe
Photoshop 6, il nous est maintenant possible de colorer les calques
! C'est extrêmement utile.
Imaginez-vous avec tout le design d'un site regroupé dans un seul
et même document Photoshop !
Les
calques augmentent la taille d'un fichier. Attention !
..........Même si cela prend du temps, donnez un nom à chacun de vos groupes et de vos calques !
Exercice 5:
Ouvrir le psd festival
- Faire un clic droit sur le calque
et sélectionner: Propriété du calque
- en plus de la zone pour renommer, il y a un sélecteur de couleurs
- raccourci clavier: ALT + double clique sur le calque
- Donner une couleur à chacun
de vos calques
- Donner un nom pertinent à chacun de vos calques
- Déplacer leur ordre (pointer
le nom, agrippé et déplacé)
- Barrer les calques lorsque l'ordre
vous convient (cadenas)
- Faire disparaitre le calque (oeil)
Exercice 6:
Enregistrement d'un fichier
Psd ou jpg ?
Faire un exercice avec l'image du zèbre:
- Ajouter des calques
- Utiliser les Formes (Brushes)
- Faire une sauvegarde sous un autre nom en
- en psd...
- en jpg...
- Rouvrir les 2 pour la comprendre la différence
Exercice 7:
Diverses applications
- Dupliquer le calque du personnage
- une copie se fera en dessus
- Déplacer le personnage
dans l'espace de travail avec l'outil Déplacement
qui est dans la boite d'outils
- raccourci clavier: V (Move tool)
- Déplacer le personnage
avec les flèches du clavier numérique
- plus de précision... pixel par pixel
- Changer son opacité à 50% (transparence)
- en haut dans la palette calque
- Sélectionner le calque copie
- Aller dans le menu caché et faire un Fusionnement avec le calque inférieur
(Merge down)
- Renommer le calque
Exercice 8:
Insérer une image
- Ouvrir le jpg sourire
- Sélectionner l'outil Déplacement dans la boite d'outils
- Glisser-déposer le jpg dans le psd festival
- Positionner l'image en bas à gauche
Exercice 9:
Modifier la couleur de l'arrière-plan
- Sélectionner le calque fond
- Aller dans le menu: Édition / Remplir / ...
- il prendra la couleur qu'apparait dans votre boite d'outils
Exercice 10:
Grouper les calques
- Cliquer sur l'icône Créer un nouveau groupe
- Glisser tous les calques dedans
Vous pouvez appliquer une couleur au groupe, ce qui a pour effet d'appliquer la
couleur à tous les calques à l'intérieur du groupe.
Exercice 11:
Style de calque
- Cliquer 2 fois sur le calque avec des personnages...
- la boite Style de calque apprait - Faire des tests


Exercices : Gestion Nicole Benoît inc.
Images réservés à yo-ric
Modifications et conception de la page Web: Sandra Vallée